Overview
Being the first design hire at PocketBits I've across full product life cycles. Helped ideate new concepts & design user experiences. Worked closely with the marketing and engineering teams to ship products successfully.
My Responsibilities:
• I helped build and lead the design team.
• User research, defining user personas, and creating user flows.
• Wireframing, UI design, and prototyping possible solutions.
• Redesigned the web app.
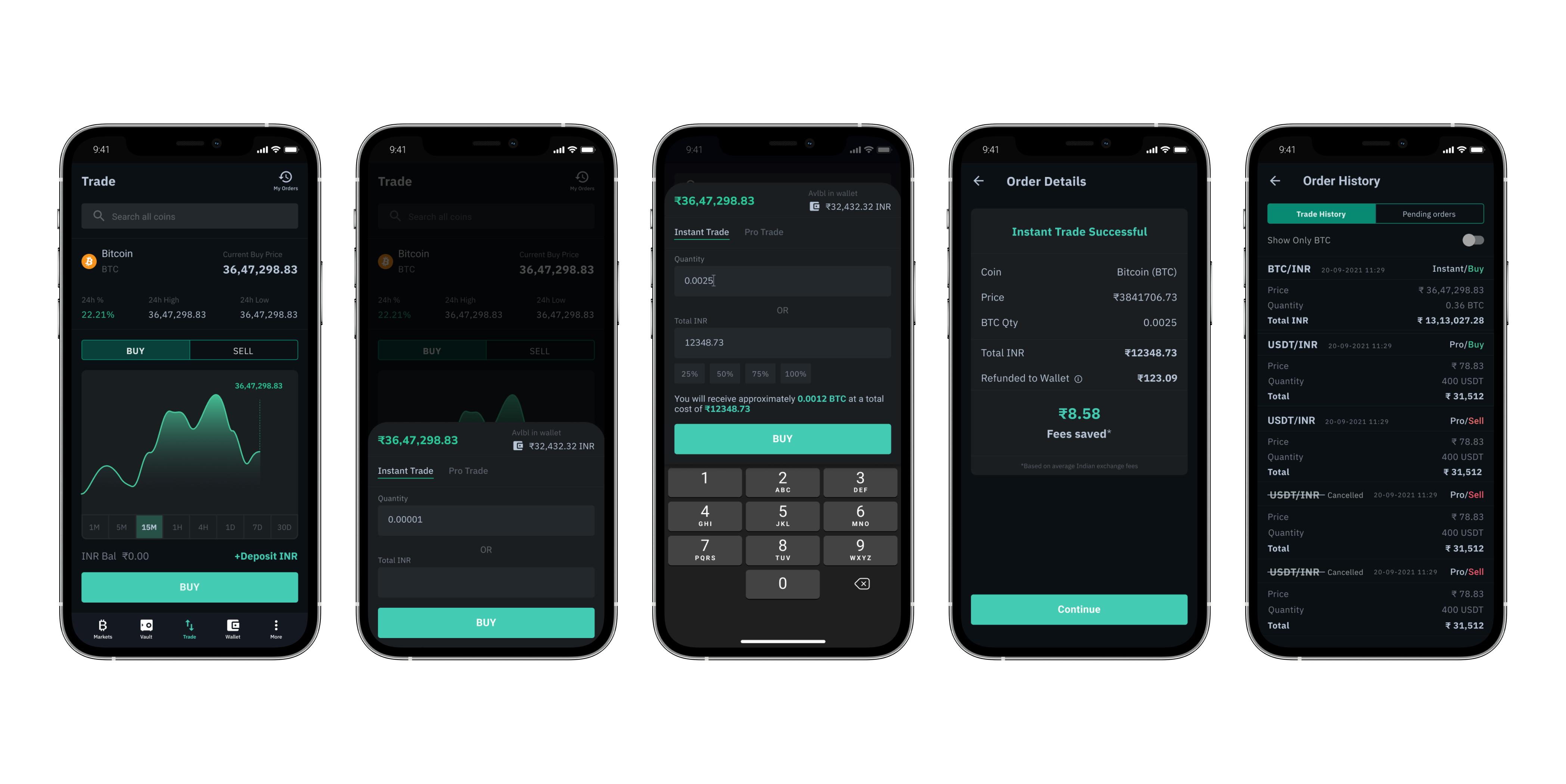
• Designed v1 and v2 for PocketBits App.
• Helped redesign the complete web experience.